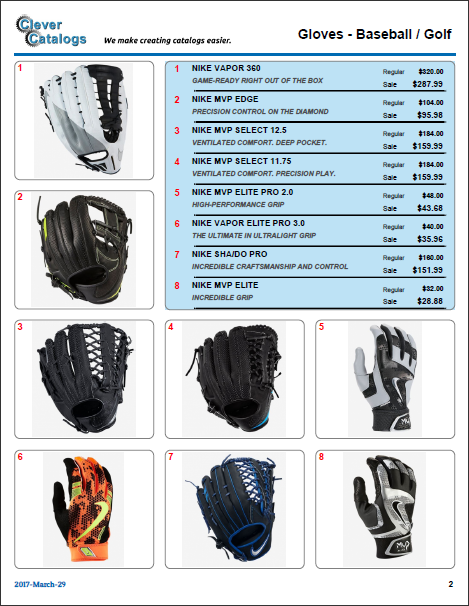
Summary Templates
|

|
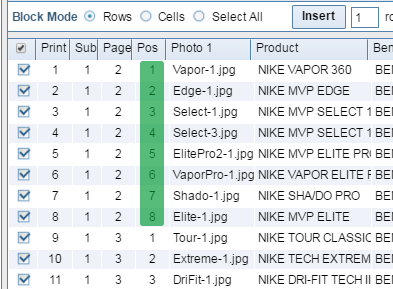
Data Setup

|
|
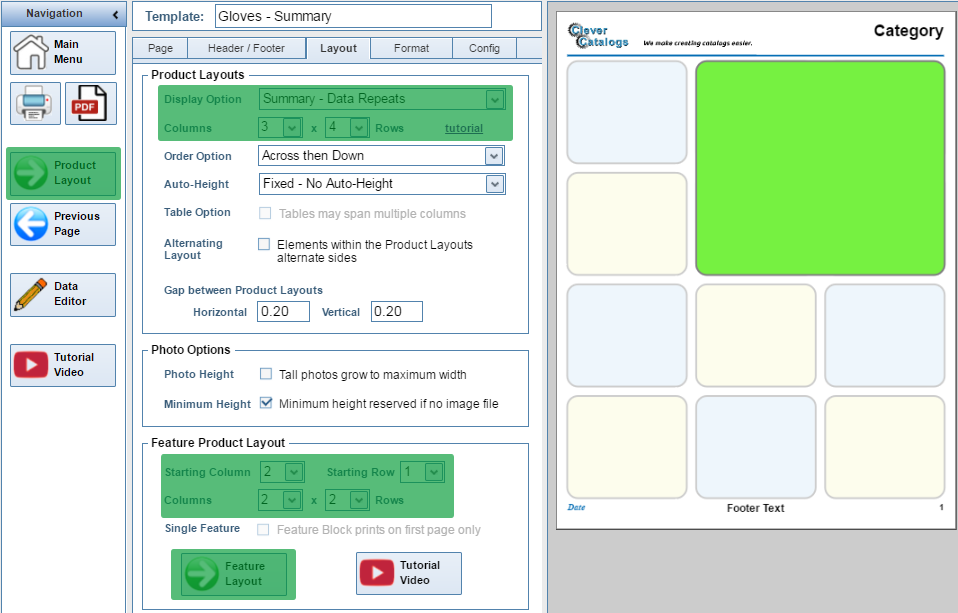
Template Setup

|
Creating a Summary template is not much different from creating a Standard Grid template.
Begin by setting the Display option to Summary, and then select the number of columns and rows which form the underlying grid.
Next, in the Feature Product Layout section, set the size of the Feature Layout in columns and rows, and also the starting position
(the upper-left corner) for the Feature Layout within the grid.
To design the actual layout for the Feature block, click the Feature Layout button. To design the Standard Layouts, click the Product Layout button as you would for any Grid template.
Return to Tutorial Selection or back to the Template Introduction