Creating a Template
|
The most important thing you need to know about creating a template is that we can do it for you--at no charge. The application comes with very few included templates. That's because a template is best designed to suit the data, rather than forcing the data to fit a pre-defined template. Contact Us with details of what you need the template to look like, and we'll design it and add it to your list of available templates.
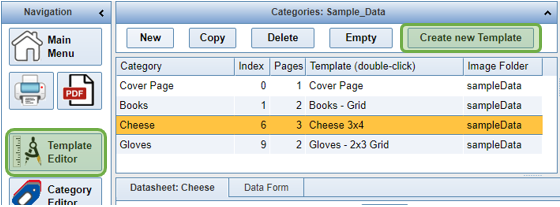
For those that prefer the DIY approach, the process is very simple. Begin on the Data Editor by clicking either Create New Template, to start from scratch, or Template Editor to work with the currently assigned template. |

|
|
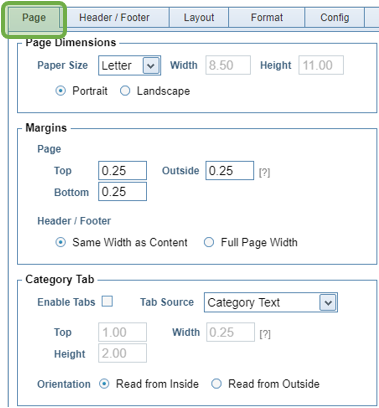
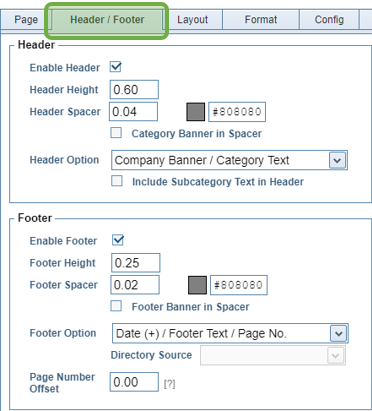
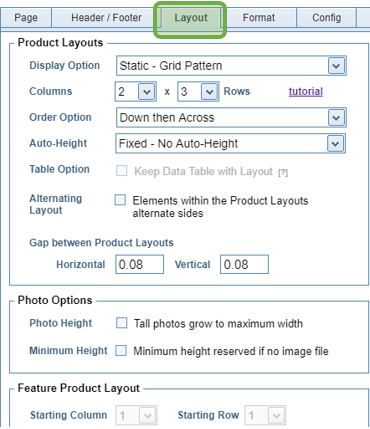
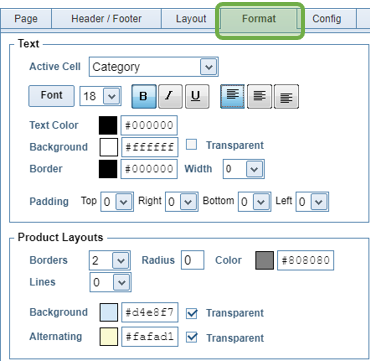
The Page Setup Form
|
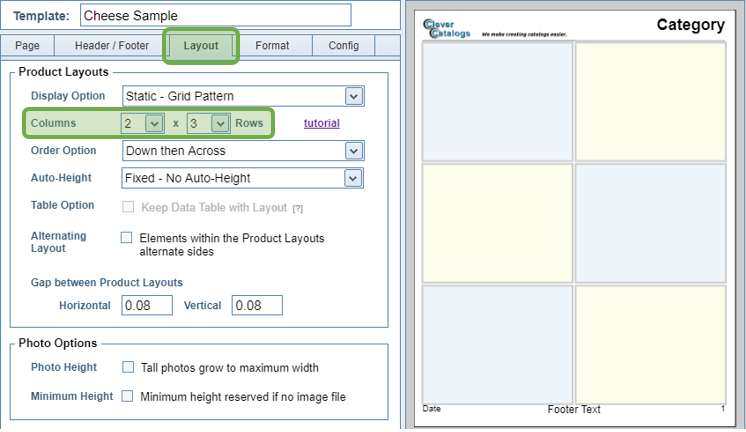
Page Setup is the first step in designing a template. The form will open to the Layout Tab, where most users will change the number of Columns and Rows. Those changes will be reflected immediately on the Design Pad on the right side of the screen. |

|

|
|
|

|

|
|
|
Feature Templates, are described in a separate Tutorial. |
|

|